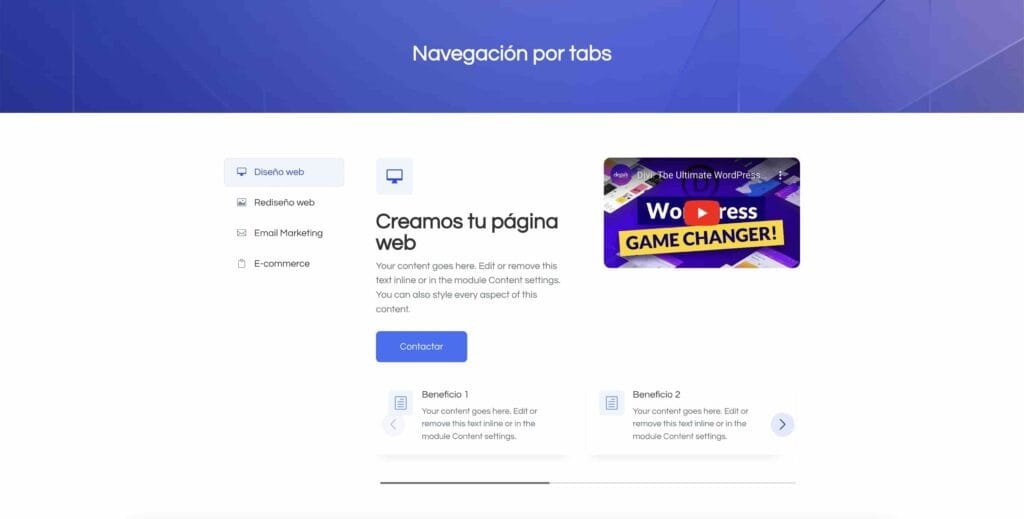
La navegación por pestañas es una forma eficaz de organizar y mostrar contenido en una página web. Con Divi, puedes crear fácilmente una navegación por pestañas sin necesidad de plugins adicionales.
En este artículo, te mostraré cómo crear una navegación por pestañas para mostrar contenido con Divi y sin plugins.

1. Funcionalidad
<script>
jQuery(document).ready(function($) {
$("[class*='ui-padre']").each(function() {
const parentClass = $(this).attr('class');
const number = parentClass.match(/ui-padre(\d+)/);
if (number) {
const childSelector = `.ui-into${number[1]}`;
const $child = $(childSelector);
if ($child.length > 0) {
$(this).append($child);
}
}
});
});
</script>
<script>
jQuery(document).ready(function($) {
// Oculta todos los divs de la columna derecha excepto el primero
$('.ui-padre1').show().siblings().hide();
$('[class*="ui-tab"]').click(function() {
var classes = $(this).attr('class').split(' ');
var tabClass = classes.filter(function(cls) {
return cls.startsWith('ui-tab');
})[0];
var selector1 = tabClass.replace('ui-tab', 'ui-padre');
var $info = $('.' + selector1);
// Aplicar un efecto de fade con una duración de 500 milisegundos
$info.fadeIn(500).siblings('[class*="ui-padre"]').hide();
$('[class*="ui-tab"]').removeClass("ui-tab-activa");
$(this).addClass('ui-tab-activa');
});
});
</script>
<script>
jQuery(document).ready(function($) {
// Encuentra todos los divs con la clase "swiper mySwiper"
var $swiperDivs = $(".swiper.uiSwiper");
$swiperDivs.each(function() {
var $this = $(this);
// Crea un nuevo div con la clase "swiper-scrollbar"
var $swiperScrollbar = $('<div class="swiper-scrollbar"></div>');
// Agrega el div "swiper-scrollbar" al final del div "swiper mySwiper"
$this.append($swiperScrollbar);
});
$('.uiSwiper').each(function() {
// Añade el div `swiper-button-next`
$(this).append('<div class="swiper-button-next"></div');
// Añade el div `swiper-button-prev`
$(this).append('<div class="swiper-button-prev"></div');
});
});
</script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css" />
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<script>
jQuery(document).ready(function($) {
var swiper = new Swiper(".uiSwiper", {
slidesPerView: "auto",
spaceBetween: 30,
pagination: {
el: ".swiper-pagination",
type: "fraction",
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
scrollbar: {
el: ".swiper-scrollbar",
hide: false,
},
});
});
</script>
2. Estilos css
.ui-tab-activa {
background: #f2f5fd;
border-color: #bbcfe9!important;
transition: 0.01s;
border: 1px solid;
}
/* TEXTO */
.et_pb_blurb.ui-tab-activa h2.et_pb_module_header {
color: #224bec!important;
}
/* ICONO */
.ui-tab-activa .et-pb-icon {
color: #224bec!important;
}
/*arrows del carrusel*/
.swiper-button-next, .swiper-button-prev {
background: #dfe9fc;
color: #224bec;
border-radius: 100px;
width: 45px;
height: 45px;
transition: 0.3s;
}
.swiper-button-next:hover, .swiper-button-prev:hover {
background: #2641d9;
color: #fff;
transition: 0.3s;
}
.swiper-button-next:after, .swiper-button-prev:after{
font-size: 20px;
font-weight: 900;
}
/* responsive */
@media (max-width: 980px) {
.ui-flex {
display: flex;
overflow-x: auto;
overflow-y: hidden;
}
}

0 comentarios